
اهلا وسهلا أعزائي الكرام اليوم أقدم لكم طريقة لتسريع مدونتك عن طريق ضغط أكواد CSS,
فالكثير من المدونات العربية والمدونات الاجنبية تعاني من بطئ التحميل وهذا بسبب احتواء قالب مدونتك بالكثير من الاكواد,
وهنا نقدم لكم أفضل طريقة لتسريع مدونتك عن طريق ضغط أكواد CSS
وهي من أهم الطرق للحفاظ على سرعة مدونتك وبدون مشاكل فقط قم بمتابعة الشرح بالتفصيل :
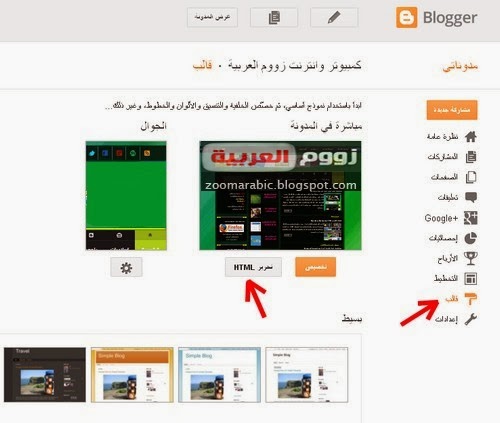
أولاً: أدخل إلى بلوجر. ثم على "قالب" من القائمة الجانبية.
ملاحظة : دائما أخد نسخة احتياطية للقالب الخاص بك قبل استخدام أي كود أو قالب
بعدها إضغط على "تحرير html".

ثانيا : قم بنسخ الاكواد الموجودة ما بين <b:skin> و </b:skin>
ثالثا : أضغط للدخول إلى الموقع : ضغط أكواد CSS
رابعا : ضع إشارة بجانب "Normal" و "Don't strip any comments"
ضع ما نسخته في المربع الموجود أسفل "Insert CSS code"
و ثم إضغط على "compress-it" .
خامسا : انسخ الكود الجديد الذي تم إظهاره في الصفحة و ضعه بدل الكود الذي قمت بنسخه من قبل.
استخدام هذه الأداة ستساعدك على ضغط أكواد CSS لزيادة سرعة التحميل
في حين واجهتك أي مشاكل فلا تتردد عزيزي الكريم
ما عليك سوى كتابة المشكلة في تعليق و انشاء الله سنقوم بمساعدتك
الى هنا انتهينا مع تحيات زووم










